Where to find illustrations?
European librairies and museums generally offer graphics resources from their collections. We have identified several of them on this page.
Make sure you respect the licenses associated with each resources. Once you have found your illustration on a stock images database, several options are available for the download. You need to be careful to two parameters of an image : dimensions and format.
Dimensions
The dimensions of an image is the size (width and height) in pixels of it.
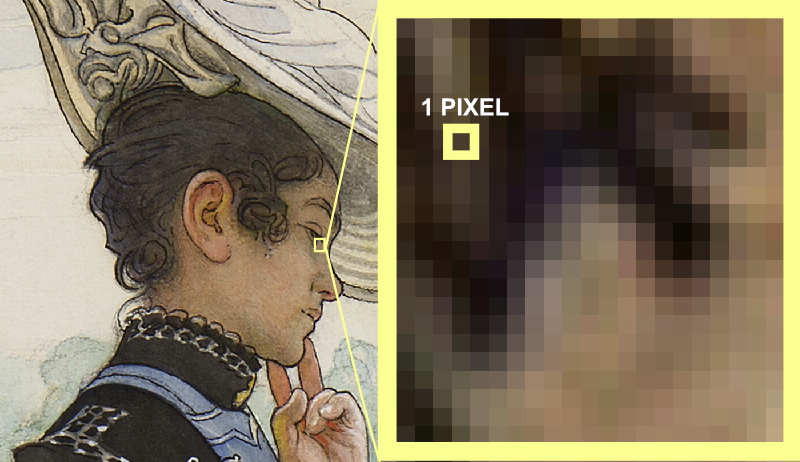
Pixels
A pixel is the smallest element on an image : it’s a square composed by a color. The sum of these pixels makes an image, just like a mosaic would do.

A screen is composed by a grid of elements that will display pixels.
Picking the good dimensions
Dimensions can be sometimes refered as “definition” or “resolution” by some websites.

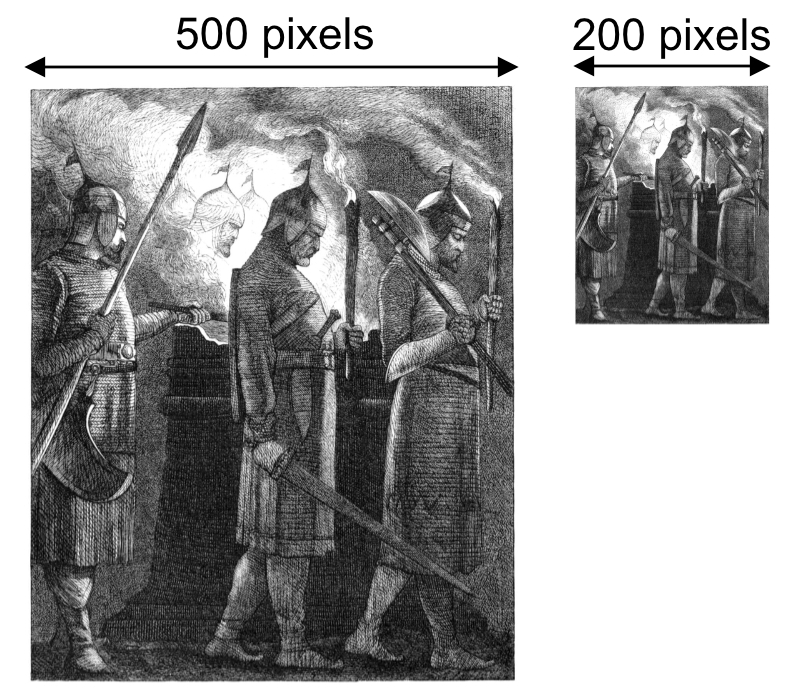
Rule of thumb : The bigger the dimensions, the better. If you download a small image, you will not be able to use it for fullscreen, and will appear pixelized. But really large dimensions will make your image heavy and can slow down the loading of it.
Ideally, an image with a width of 1920 pixels is enough to be displayed in fullscreen on most monitors.
How to know the dimensions of an image?
There are many ways to check the dimensions of an image. Here is three methods :
- Directly from the website
It can be indicated by the website that offers to download it. For example, on Oldbookillustrations, several “resolutions” can be chosen from.

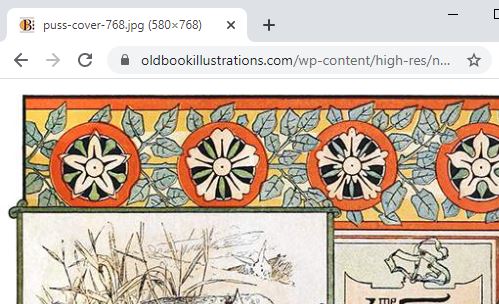
- Get the size of an image from your browser
You can also know the size of an image by open an image in a new tab and read it in the title of the tab between parentheses.

- Check the dimensions from your computer
Another way to know the size of an image, is to download it on your computer, and check its properties.
- On Windows : Right click > Properties > Details > Dimensions
- On MacOS : Right click > Get info > Dimensions
Format
The format of a file is indicated by the filename extension, found as a suffix at the end of its name. For example, a image named “portrait.jpg” is in JPEG format. An imaged named “banner.png” is in PNG format.
Note : .jpg and .jpeg extensions are used indifferently for the JPEG format.
JPEG and PNG are the file format you want to use as they are supported by most software and have their own specificities.
What are the differences between JPEG and PNG, and what format should I prefer ?
- PNG is generally the best choice for the graphical elements of a layout, as it allows you to have light and good quality images, and allows you to use transparency.
- However, JPEG is a very common format, and it is still best suited for scanned illustrations and images produced by digital photography to render the most detail.
Others formats
- TIFF : It’s generally a high-quality format, making it too heavy to used as it is, but a good source for creating JPEG.
- GIF : As PNG, it allows transparency, but quality is lower than PNG. Animated images are possible with GIF images and should be considered only for this feature.
 20 minutes | Tools
20 minutes | Tools